close
前一篇談到因我汰換網誌樣式頻率太高,
無名網誌樣式有點不敷使用了。
但又不想冷飯重炒把用過的樣式拿來回鍋,
便將腦袋動到修改樣式上。
會想到修改是其實有些樣式其實符合我的挑選標準,
可是偏偏行距我覺得過密,
文字擠成一堆看得眼睛好傷,
本來我只會從「樣式小幫手」進去,
但是修改功能極為有限。
後來知道要從CSS語法來修改,
點入一瞧,一堆語法指令看得我頭皮一炸,
那些英文字組合我完全不解其義,
可真折煞我也!
然而似乎不從CSS語法研究著手無以遂我願,
只好硬著頭皮想辦法跟這堆語法裝熟了。
在網路上搜尋到了一個CSS語法教學的網頁,
裡頭對一些語法指令的定義描述還蠻淺顯的,
知道行距的指令line-height了,
可是一長串語法中該置於何處呢?
幾次try error的嘗試後,
不知道是否誤打誤撞剛好放到innertext下,
居然試成了,
哈,這下又多了些樣式可用啦。
後來不光是內文的行距調整,
連回應欄和側邊的連結選單的行距都會調整了。
落落長的語法看多了,
可能改到的innertext、comment、links的欄位大致能快速抓出,
再把line-height指令修改或插入即可,
這種粗淺連入門級數還談不上的修改,
自己還得意了一陣子哩!
光靠著「line-height」一招闖天下,
能改的樣式差不多又快給我用完了,
不過此時膽子也大了些,
腦筋動到「文章中有連結的文字呈現不同顏色和其他文字區別」,
這下不僅得把a:link、a:hover、a:visited、a:active搞懂,
連色碼表都得看了,才知道指令color:#後面要填哪個顏色碼,
顏色要怎麼配才明顯或不突兀,
指令要插在語法何處。
我就像個帶著老花眼鏡的白頭老翁摸索電腦開機入門般,
在長長的CSS語法字海中留連,找尋正確的位置插進我要的指令,
反覆更換不同顏色碼嘗試找出最順眼的顏色搭配,
儘管連結的文字只有短短幾個字,
卻也是我多次試用的結晶呀。
色碼表研究過了,
這下也可以改一些樣式的網誌背景和文字顏色搭配了,
比如深色背景,偏偏文字也是暗色的,
看上去整團鴉鴉烏,
就把文字顏色改成亮的淺色看來突顯一些;
覺得背景圖案會干擾視覺的,就把圖案拿掉;
連結的顏色不清楚的,就換個顯眼些的顏色。
我彷彿沉迷於電腦遊戲的孩子,
每個晚上挑個樣式來玩玩修改遊戲。
談不上大刀闊斧砍殺,我也沒這功力,
算是在些不起眼的地方小小美容,
滿足我個人莫名的審美喜好罷了。
幾個晚上下來,
手邊也存了十來個修改過CSS語法的樣式,
先放一個上來獻曝一下。

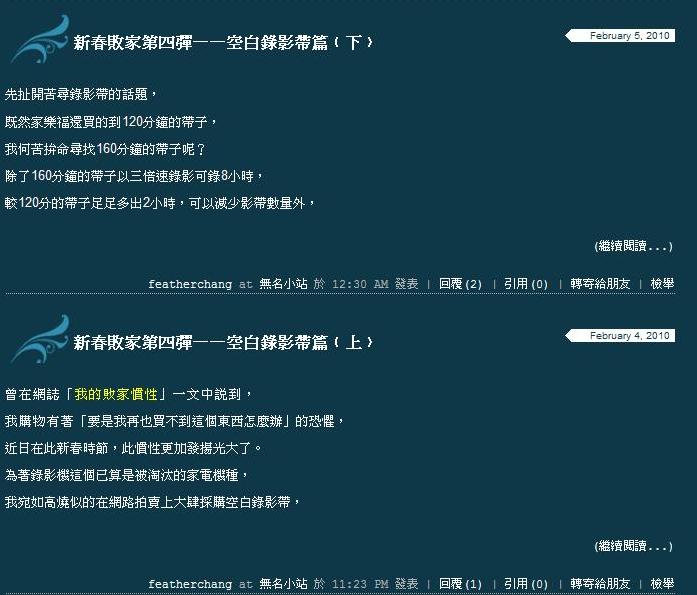
上圖是名為「虛無飄渺﹙藍﹚」的樣式截圖,
個人覺得內文文字顏色相對於偏深藍色的背景仍顯得暗了些,
而且附了連結的文字和其他文字顏色相同,
無法一眼區別﹙圖中「我的敗家慣性」六字﹚ 。
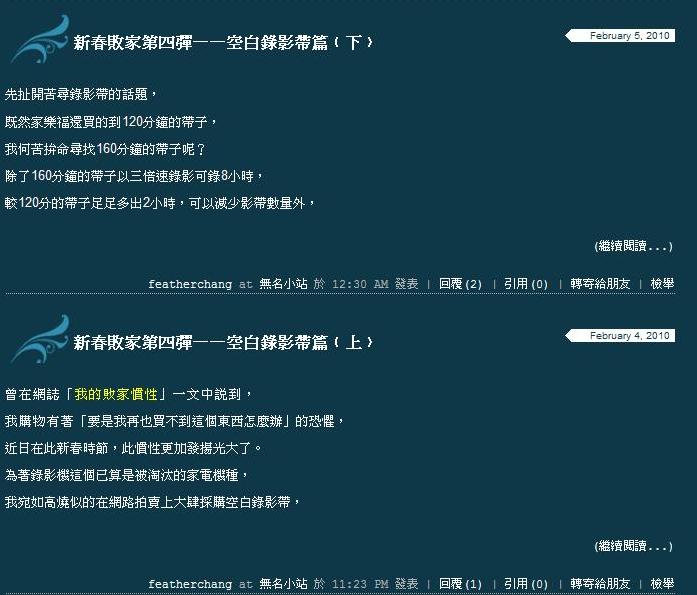
下圖則是「虛無飄渺﹙藍﹚」修改後的樣式截圖,
內文文字顏色改成雪白色,在深色背景下較為突顯。
附了連結的文字﹙「我的敗家慣性」六字﹚改成黃色以和其他文字分別。
另外就是我習慣的行距加寬,
﹙內文行距加寬220%,回應文字行距加寬180%﹚
其他如滑鼠覆蓋在連接字體上面時,該連接的顏色樣式也做了改變,
只是截圖裡無法顯示,
等到之後更換成此樣式,
看倌們再玩玩看嘍!

手邊十幾個樣式,
我會陸陸續續放上來獻寶,
如此才不枉我連續數夜的鑽研呀。
所以接下來這個網誌使用的,
都是經我細部修改過語法的樣式哦!
也許日後可以連版面欄位寬度、留白等都來修改一番,
至於自己寫個樣式的CSS語法,
對我而言尚屬高階的修煉,
就看是否有餘力探究了。
無名網誌樣式有點不敷使用了。
但又不想冷飯重炒把用過的樣式拿來回鍋,
便將腦袋動到修改樣式上。
會想到修改是其實有些樣式其實符合我的挑選標準,
可是偏偏行距我覺得過密,
文字擠成一堆看得眼睛好傷,
本來我只會從「樣式小幫手」進去,
但是修改功能極為有限。
後來知道要從CSS語法來修改,
點入一瞧,一堆語法指令看得我頭皮一炸,
那些英文字組合我完全不解其義,
可真折煞我也!
然而似乎不從CSS語法研究著手無以遂我願,
只好硬著頭皮想辦法跟這堆語法裝熟了。
在網路上搜尋到了一個CSS語法教學的網頁,
裡頭對一些語法指令的定義描述還蠻淺顯的,
知道行距的指令line-height了,
可是一長串語法中該置於何處呢?
幾次try error的嘗試後,
不知道是否誤打誤撞剛好放到innertext下,
居然試成了,
哈,這下又多了些樣式可用啦。
後來不光是內文的行距調整,
連回應欄和側邊的連結選單的行距都會調整了。
落落長的語法看多了,
可能改到的innertext、comment、links的欄位大致能快速抓出,
再把line-height指令修改或插入即可,
這種粗淺連入門級數還談不上的修改,
自己還得意了一陣子哩!
光靠著「line-height」一招闖天下,
能改的樣式差不多又快給我用完了,
不過此時膽子也大了些,
腦筋動到「文章中有連結的文字呈現不同顏色和其他文字區別」,
這下不僅得把a:link、a:hover、a:visited、a:active搞懂,
連色碼表都得看了,才知道指令color:#後面要填哪個顏色碼,
顏色要怎麼配才明顯或不突兀,
指令要插在語法何處。
我就像個帶著老花眼鏡的白頭老翁摸索電腦開機入門般,
在長長的CSS語法字海中留連,找尋正確的位置插進我要的指令,
反覆更換不同顏色碼嘗試找出最順眼的顏色搭配,
儘管連結的文字只有短短幾個字,
卻也是我多次試用的結晶呀。
色碼表研究過了,
這下也可以改一些樣式的網誌背景和文字顏色搭配了,
比如深色背景,偏偏文字也是暗色的,
看上去整團鴉鴉烏,
就把文字顏色改成亮的淺色看來突顯一些;
覺得背景圖案會干擾視覺的,就把圖案拿掉;
連結的顏色不清楚的,就換個顯眼些的顏色。
我彷彿沉迷於電腦遊戲的孩子,
每個晚上挑個樣式來玩玩修改遊戲。
談不上大刀闊斧砍殺,我也沒這功力,
算是在些不起眼的地方小小美容,
滿足我個人莫名的審美喜好罷了。
幾個晚上下來,
手邊也存了十來個修改過CSS語法的樣式,
先放一個上來獻曝一下。

上圖是名為「虛無飄渺﹙藍﹚」的樣式截圖,
個人覺得內文文字顏色相對於偏深藍色的背景仍顯得暗了些,
而且附了連結的文字和其他文字顏色相同,
無法一眼區別﹙圖中「我的敗家慣性」六字﹚ 。
下圖則是「虛無飄渺﹙藍﹚」修改後的樣式截圖,
內文文字顏色改成雪白色,在深色背景下較為突顯。
附了連結的文字﹙「我的敗家慣性」六字﹚改成黃色以和其他文字分別。
另外就是我習慣的行距加寬,
﹙內文行距加寬220%,回應文字行距加寬180%﹚
其他如滑鼠覆蓋在連接字體上面時,該連接的顏色樣式也做了改變,
只是截圖裡無法顯示,
等到之後更換成此樣式,
看倌們再玩玩看嘍!

手邊十幾個樣式,
我會陸陸續續放上來獻寶,
如此才不枉我連續數夜的鑽研呀。
所以接下來這個網誌使用的,
都是經我細部修改過語法的樣式哦!
也許日後可以連版面欄位寬度、留白等都來修改一番,
至於自己寫個樣式的CSS語法,
對我而言尚屬高階的修煉,
就看是否有餘力探究了。
全站熱搜


 留言列表
留言列表


